노마더코더의 바닐라 JS로 크롬 앱 만들기 강의를 들으며 필요해보이는 것만 대충 적은 글입니다.


유튜브에서 볼륨을 지정했거나 유저의 이름을 기억해야하는 등 (브라우저 단위로) 저장해두어야하는 값이 있다.
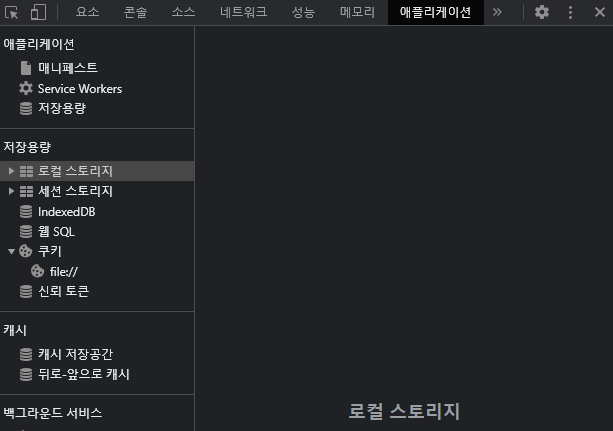
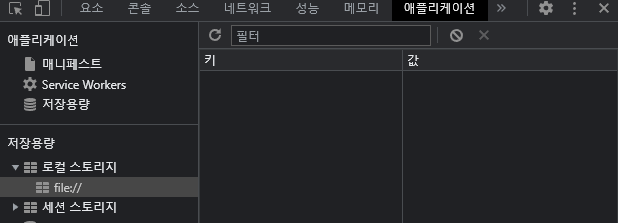
이런 값을 저장할 수 있는 저장소를 브라우저에서 기본 API로 제공해주는데 이를 로컬 스토리지(local storage)라고 한다.
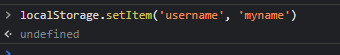
setItem


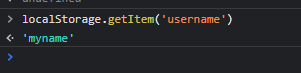
getItem

removeItem


JSON.stringify
local storage에는 text만 저장할 수 있고 배열은 저장할 수 없다.
예를 들어 ["a", "b", "c"]라는 배열을 local storage에 저장하면 a, b, c라는 text로 저장된다.
이를 해결하기 위해 JSON.stringify라는 함수를 사용한다.

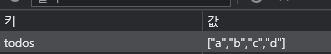
이 역시 배열의 형태("["a", "b", "c"]")를 가진 'TEXT'이지만 최소한 a, b, c 형태가 아닌 배열의 형태로 저장된다.
JSON.parse()
위와 같이 String의 형태로 되어있는 배열을 실제 배열로 만들기 위해서는 JSON.parse() 함수를 사용한다.
'Frontend > JavaScript - ES6' 카테고리의 다른 글
| [JS] nullish 병합 연산자 ?? (0) | 2022.02.26 |
|---|---|
| [JS] 옵셔널 체이닝 (Optional Chaning) (0) | 2022.02.26 |
| [JS] filter - 배열 성분 거르기 (0) | 2022.01.09 |
| [JS] Interval, Timeout, padStart, padEnd (0) | 2022.01.09 |
| [JS] event - EventListener 실행 시 실행 함수의 파라미터 (0) | 2022.01.09 |
