본 글은 노마더코더의 초보자를 위한 리덕스 101 강의를 들으며 작성한 글입니다.

configureStore
const store = configureStore({ reducer });
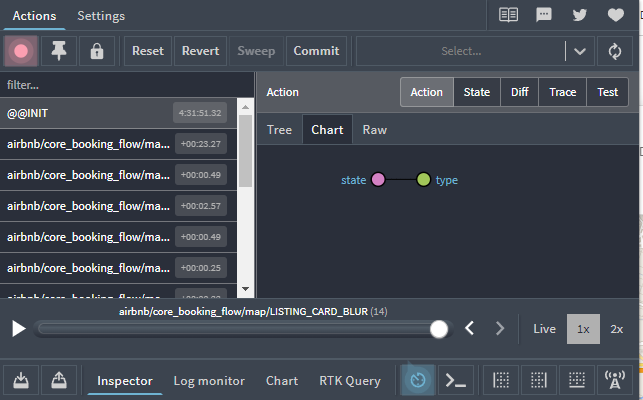
configureStore는 createStore와 비슷하게 쓰이지만 중간에서 Redux DevTools를 이용할 수 있게 해준다.
Redux DevTools를 이용하면 Redux의 내부 상태 및 히스토리를 직접 볼 수 있게 된다.
사실 Redux Toolkit이 없어도 Redux DevTools은 사용할 수 있다. 자동으로 켜주는게 다를 뿐.
어쨌든 Redux Developer Tool을 설치하려면
- Redux DevTools Extension : Github
GitHub - zalmoxisus/redux-devtools-extension: Redux DevTools extension.
Redux DevTools extension. Contribute to zalmoxisus/redux-devtools-extension development by creating an account on GitHub.
github.com
로 이동해서 설치하면된다.

'Frontend > 상태관리' 카테고리의 다른 글
| [Redux toolkit] createSlice (0) | 2022.01.14 |
|---|---|
| [Redux Toolkit] createReducer (0) | 2022.01.14 |
| [Redux Toolkit] createAction (0) | 2022.01.14 |
| [React-Redux] mapDispatchProps (0) | 2022.01.14 |
| [React-Redux] connect, mapStateProps (0) | 2022.01.13 |
